Windows Terminal Preview has new features for version 1.2 which will appear in Windows Terminal in August. You can download Windows Terminal Preview and Windows Terminal from the Microsoft Store or from the GitHub releases page. Let’s dive into what’s new!
This command is not bound by default.

These are not bound by default.
This command is not bound by default.
This command is not bound by default.
This command is not bound by default.
This command is not bound by default.

This command is not bound by default.



Source:
By Kayla Cinnamon Microsoft dev blog
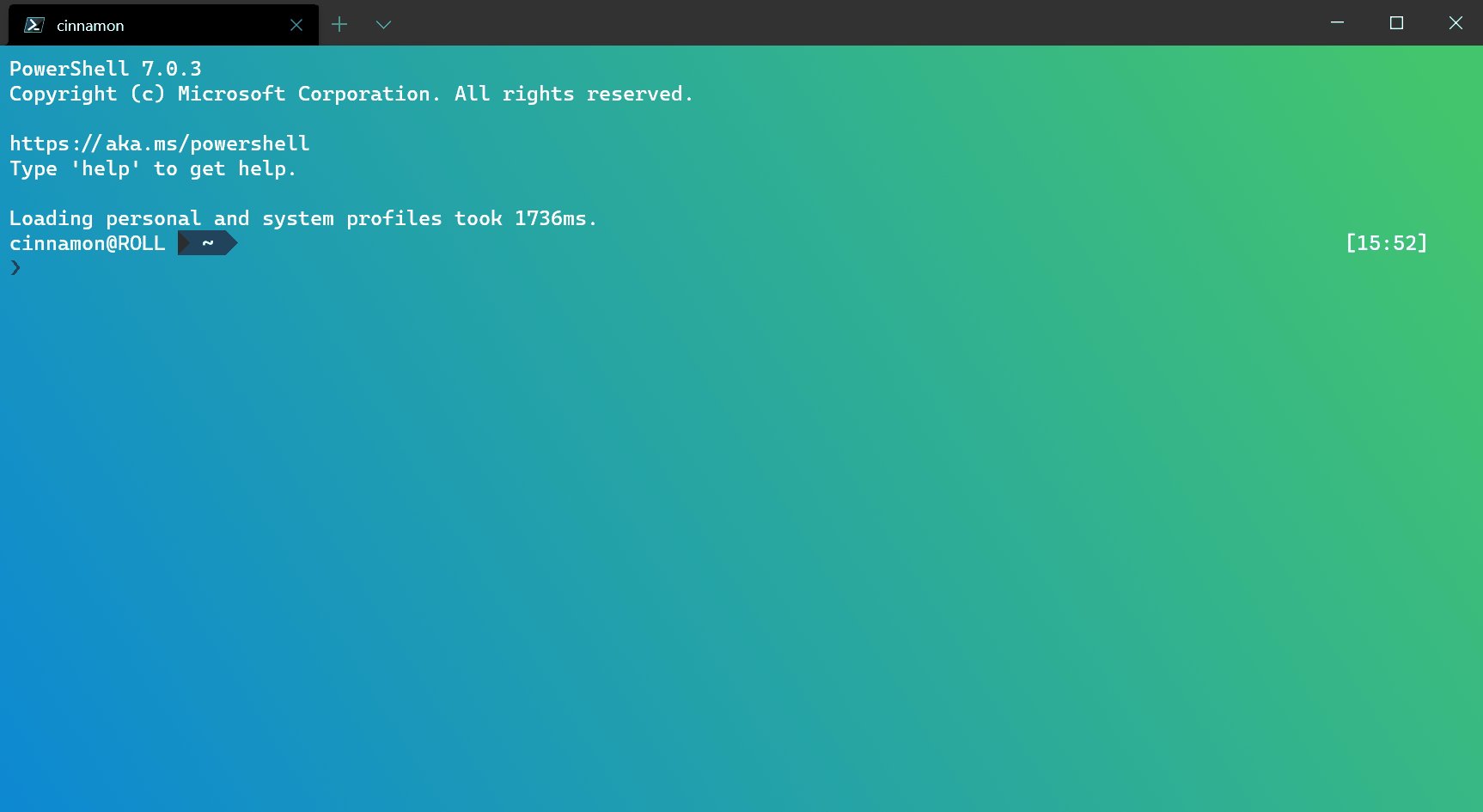
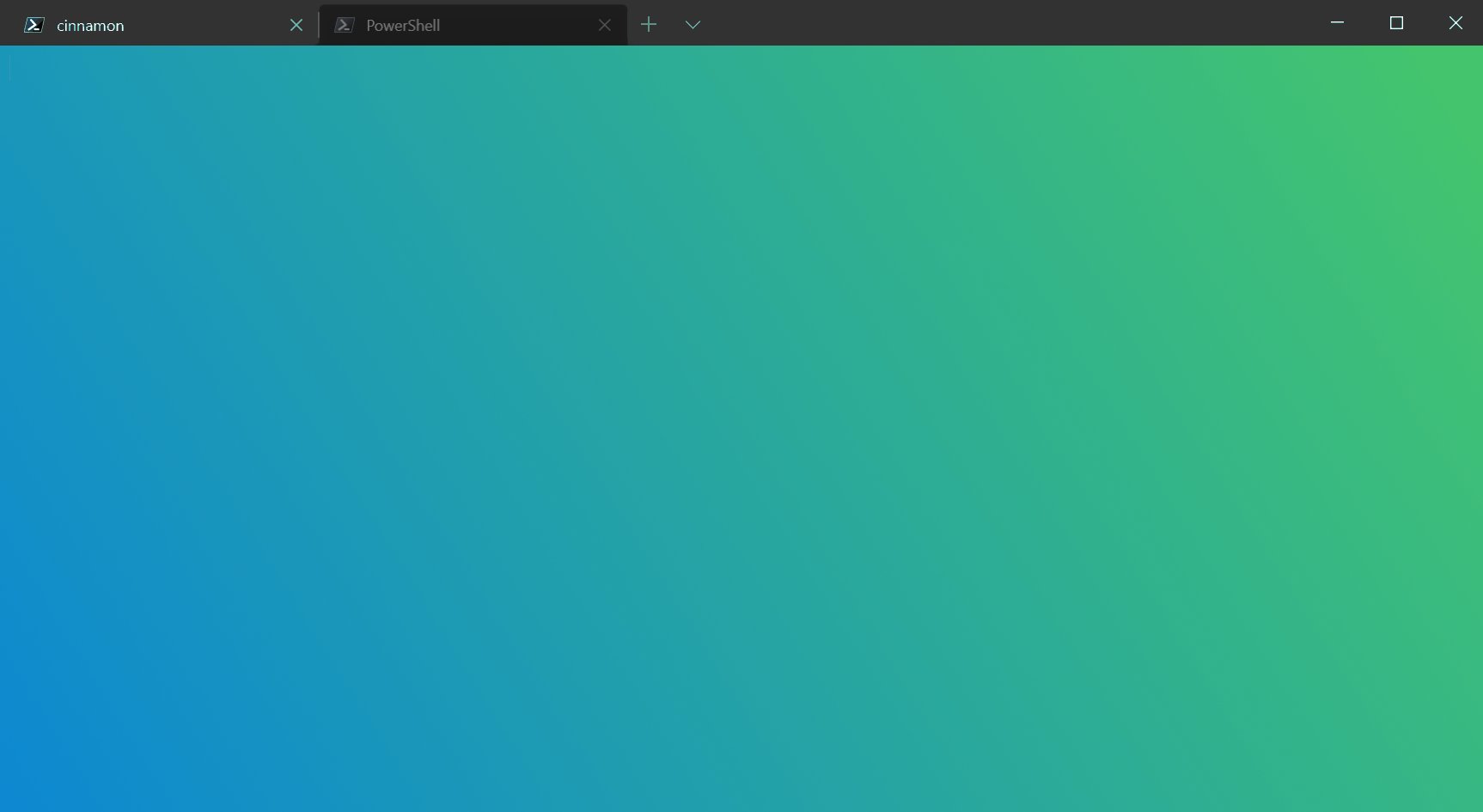
Focus mode
There is a new feature called focus mode that hides the tabs and title bar. This mode will only display the terminal content. To enable focus mode, you can add a key binding fortoggleFocusMode in your settings.json file.This command is not bound by default.
{ "command": "toggleFocusMode", "keys": "shift+f11" }
Always on top mode
In addition to focus mode, you can enable Windows Terminal Preview to always be the topmost window. This can be done with thealwaysOnTop global setting as well as a key binding using the toggleAlwaysOnTop command.These are not bound by default.
// Global setting
"alwaysOnTop": true
// Key binding
{ "command": "toggleAlwaysOnTop", "keys": "alt+shift+tab" }New commands
New key binding commands have been added to give you more flexibility when interacting with your terminal.Set tab color
You can set the color of your focused tab with thesetTabColor command. This command uses the color property to define which color you’d like, which accepts a color in hex format, i.e. #rgb or #rrggbb.This command is not bound by default.
{ "command": { "action": "setTabColor", "color": "#ffffff" }, "keys": "ctrl+a" }Open tab color picker
A new command has been added that allows you to open the tab color picker menu. This can be done with theopenTabColorPicker command. If you want to color a tab with your mouse, you can right click on the tab to access the color picker.This command is not bound by default.
{ "command": "openTabColorPicker", "keys": "ctrl+b" }Rename tab
You can rename the focused tab with therenameTab command. You can also right click or double click on the tab to rename it.This command is not bound by default.
{ "command": "renameTab", "keys": "ctrl+c" }Toggle retro terminal effects
You can toggle the retro terminal effects that add scanlines and a glow to the text with thetoggleRetroEffect command. This enables the experimental.retroTerminalEffect profile setting.This command is not bound by default.
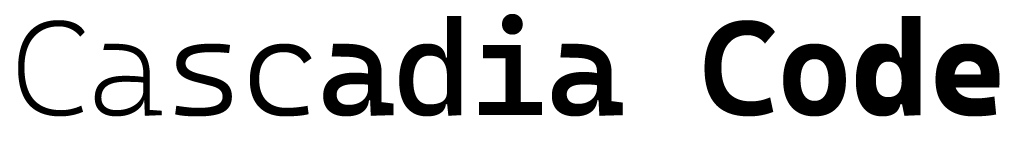
{ "command": "toggleRetroEffect", "keys": "ctrl+d" }Cascadia Code font weights
Cascadia Code now has font weights! You can enable these font weights in Windows Terminal Preview by using thefontWeight profile setting. A huge shoutout goes to our font designer Aaron Bell for making this happen!"fontWeight": "light"
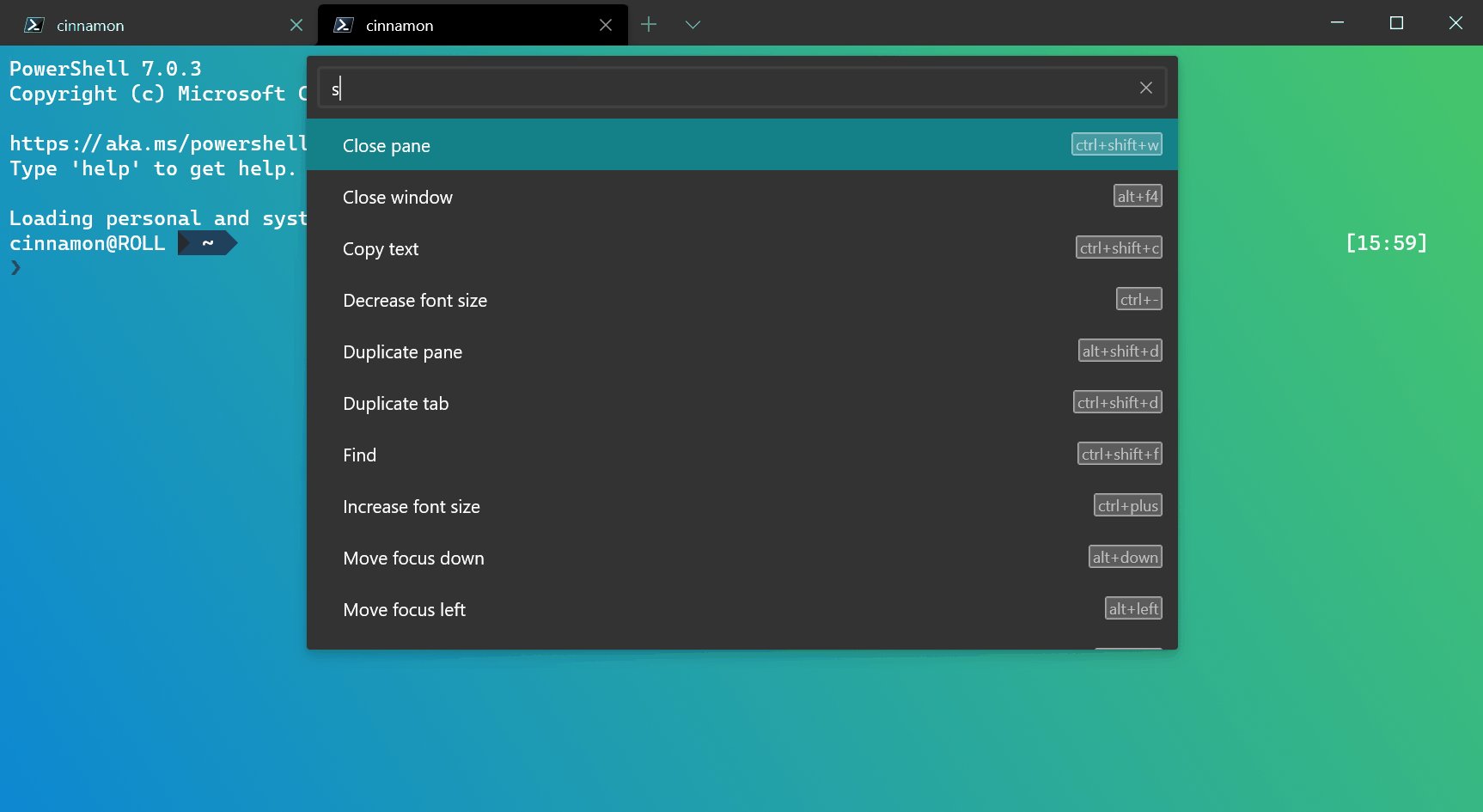
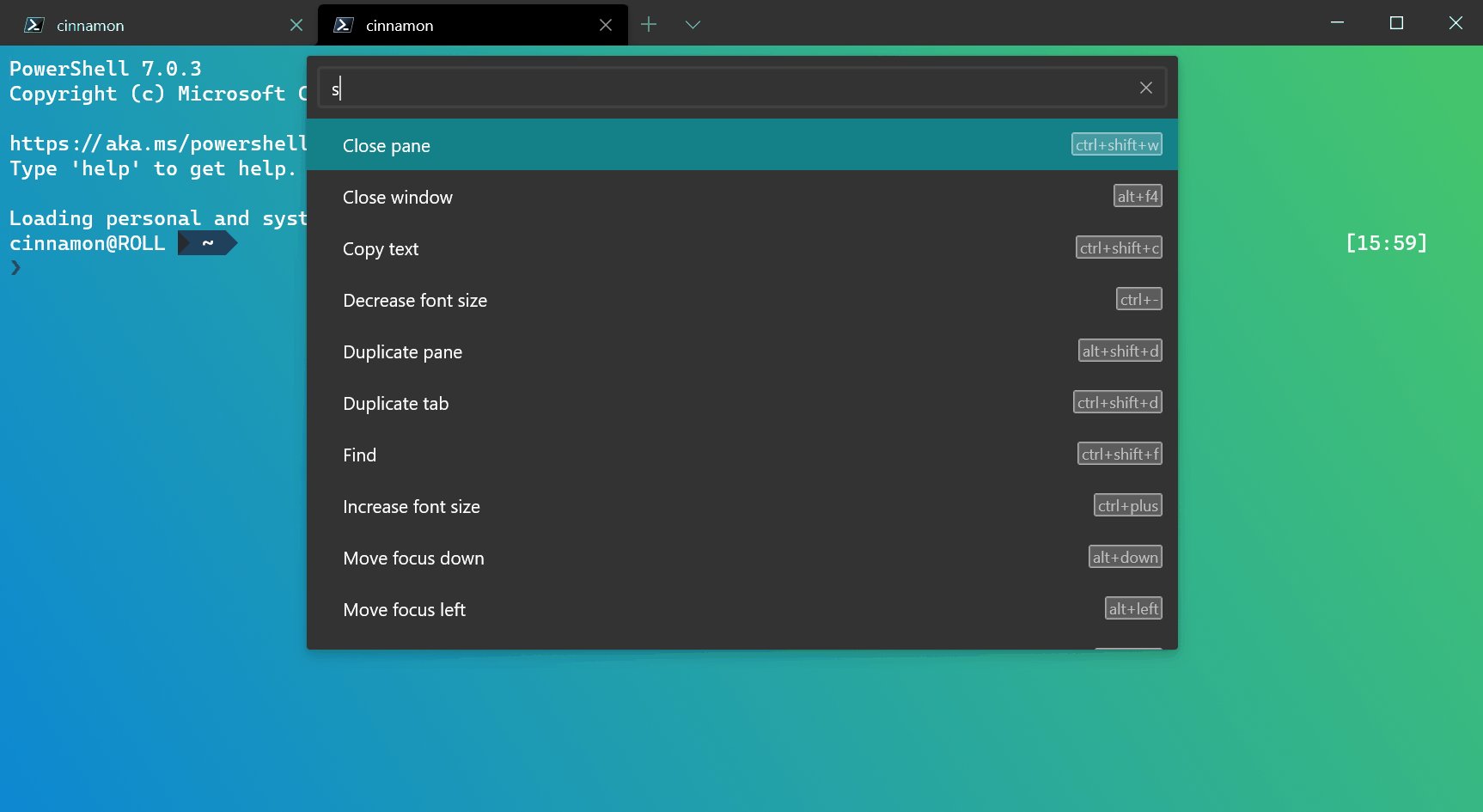
Command palette update
The command palette is almost complete! We are currently ironing out a few more bugs, but if you’d like to play with it, you can add thecommandPalette command to your key bindings and invoke it using your keyboard. If you find any bugs, please file them on the GitHub repo!This command is not bound by default.
{ "command": "commandPalette", "keys": "ctrl+shift+p" }
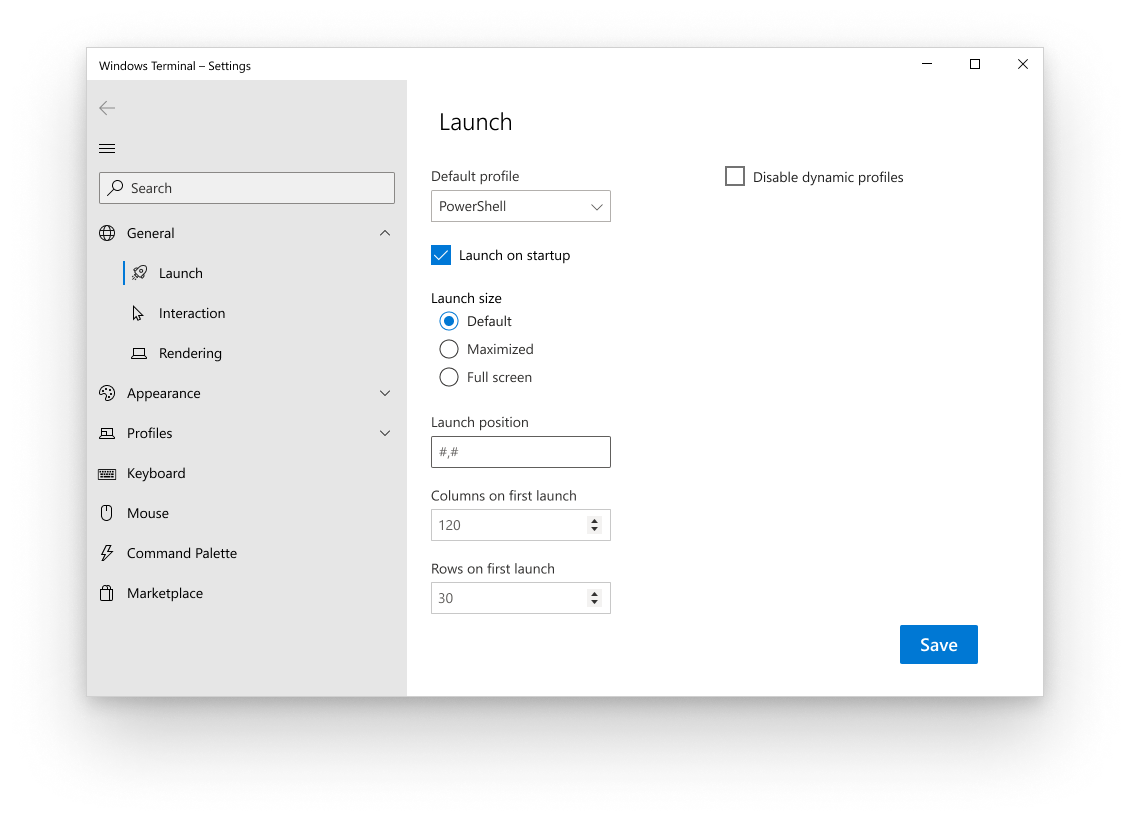
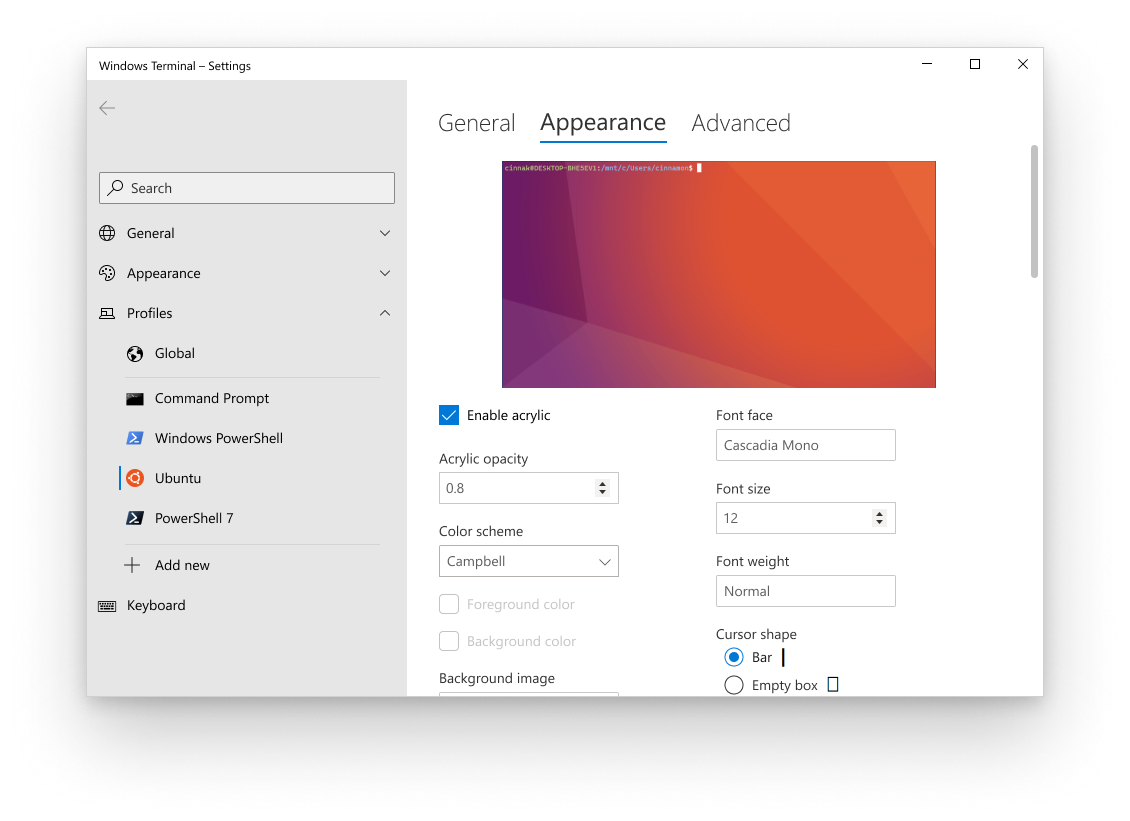
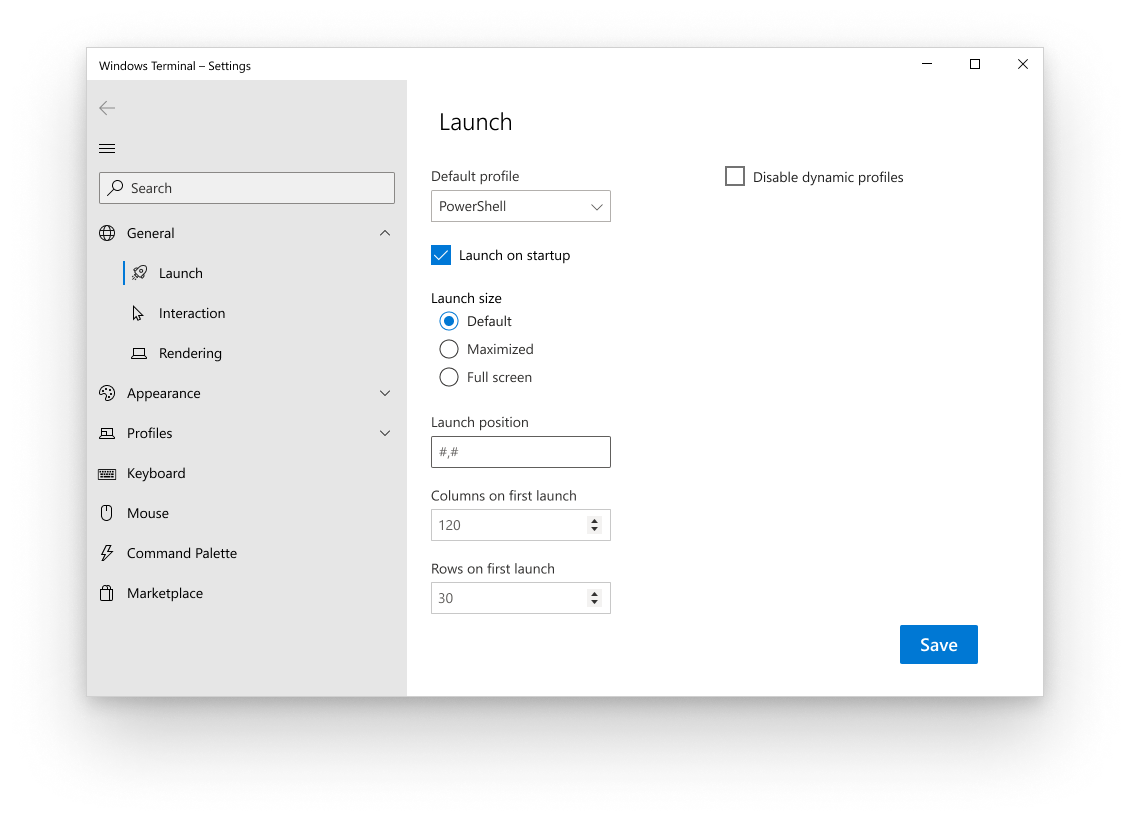
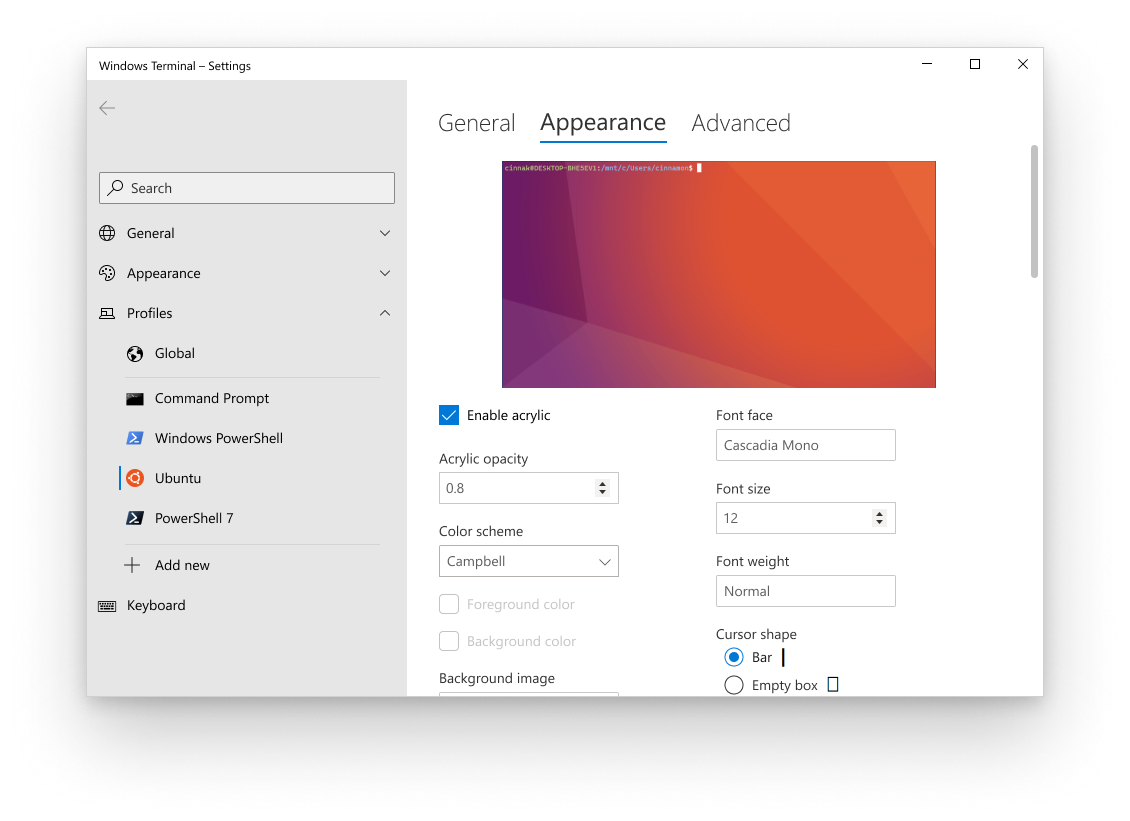
Settings UI design
We have been actively working on the settings UI and have narrowed down on a design. The design is pictured below and the spec can be found here.

Source:
By Kayla Cinnamon Microsoft dev blog

Comments
Post a Comment